В этом руководстве мы объясним, как вы можете использовать простой REST API для отправки и получения сообщений непосредственно в WhatsApp при использовании в качестве промежуточного программного обеспечения. Мы напишем и реализуем облачную функцию, которая будет взаимодействовать с API Twilio для отправки этих сообщений. Как только эта функция будет вызвана событием сохранения, мы называем эту функцию AfterSave.
Введение
Как вы, возможно, знаете, WhatsApp, принадлежащий Facebook, недавно выпустил свою первую версию API для предприятий, которые легко интегрируются и общаются с клиентами. Используя эту услугу WhatsApp для API Bussiness, компании могут отправлять заказным клиентам настроенные уведомления с соответствующими нерекламными сообщениями, такими как подтверждения бронирования, напоминания о встречах и уведомления о доставке.
Twilio — это облачная коммуникационная платформа, которая предлагает надежную функцию для мгновенного взаимодействия и создания прототипа с помощью WhatsApp Bussiness API. На данный момент Twilio API для WhatsApp находится на бета-версии и позволяет только отправлять текстовые сообщения пользователю WhatsApp. Другими словами, с этим сервисом пока невозможно отправлять изображения, аудио, видео и PDF-файлы пользователям.
Функция, используемая для отправки или получения сообщений WhatsApp пользователю, называется «Песочница Twilio». Чтобы отправлять сообщения на номер пользователя WhatsApp, вам необходимо сначала активировать песочницу и активировать номер, который войдет в вашу песочницу. На шаге 1 мы объясним, как вы можете активировать свою песочницу Twilio для WhatsApp
Примечание. В изолированной программной среде Twilio есть некоторые ограничения, и главное из них заключается в том, что вы можете отправлять или получать сообщения только от тех пользователей, которые присоединились к вашей конкретной изолированной программной среде. Однако это ограничение можно преодолеть, если вы включите WhatsApp, используя свой собственный номер Twilio. Чтобы активировать WhatsApp на свой собственный номер, вам необходимо отправить запрос на утверждение прямо на консоли Twilio.
Шаг 1 — Активируйте бета-версию WhatsApp
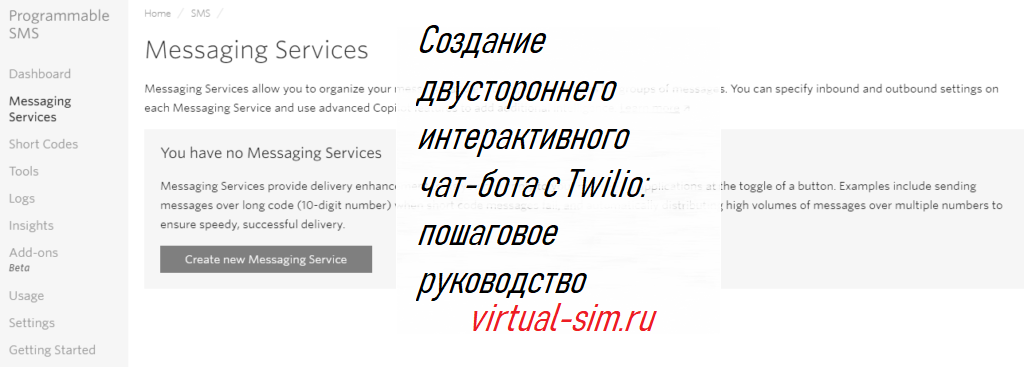
После входа в существующую учетную запись вы будете перенаправлены в ваш проект. Но если вы новый пользователь, вам сначала нужно создать проект и выбрать один programmable SMSиз продуктов. Теперь вы должны увидеть недавно созданный проект на вашей консоли. Затем вы должны нажать programmable SMSи выбрать 4 WhatsApp Beta-ую опцию, а затем выполнить шаги, указанные в этом разделе, чтобы активировать песочницу Twilio для WhatsApp. То же, что показано ниже:
Шаг 2 — Получить SID учетной записи и токен авторизации
Чтобы найти свой Account SIDи Auth Token, войдите в свою учетную запись Twilio, перейдите на панель инструментов и нажмите «Настройки». Вся важная информация о вашем Проекте будет доступна в этом разделе. Убедитесь, что все эти инструкции выполняются, как показано на рисунке ниже:
Теперь вы можете скопировать свой SID и токен аутентификации для облачного кода.
Шаг 3 — Установите модуль из Twilio
После настройки среды для интерфейса командной строки на вашем компьютере создайте файл с именем package.json, и внутри этого файла вам необходимо установить модуль Twilio, например:
1 2 3 4 5 |
{ "dependencies": { "twilio": "*" } } |
Шаг 4 — внедрить облачный код
В этом разделе мы покажем вам, как работать с облачными функциями .
Мы создадим функцию триггера afterSave для активации и отправки подтверждающего сообщения о том, что объект был сохранен.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Parse.Cloud.afterSave("Contact",function(request){ // Requiring the values to send var getPhoneTo = request.object.get("phone"), getFirstName = request.object.get("firstName"), getPhoneFrom = "+Your Phone number", //Remember to replace your number enable on Twilio Sandbox accountSid = 'AccountSID', authToken = 'AuthToken', getMessage = "Welcome " + getFirstName +" to our Platform! Thank you for your interest, our team will contact you ASAP! ;)"; //require the Twilio module and create a REST client var client = require('twilio')(accountSid, authToken); client.messages .create( { from: "whatsapp:" + getPhoneFrom, body: getMessage, to: "whatsapp:" + getPhoneTo }) .then(message => console.log(message.sid)) .done(); }); |
Шаг 5 — Проверьте триггер AfterSave
Теперь, когда мы создали и активировали триггер afterSave, пришло время проверить функцию, работает ли она безошибочно или нет. Вы также можете протестировать функцию в клиентских SDK, но сейчас мы будем использовать команду REST API для сохранения нового пользователя:
curl -X POST \
-H "X-Parse-Application-Id: ${APPLICATION_ID}" \
-H "X-Parse-REST-API-Key: ${REST_API_KEY}" \
-H "Content-Type: application/json" \
-d '{"firstName":"Natália", "phone":"+0000000000000"}' \
https://parseapi.back4app.com/classes/Contact
И результат будет похож на скриншот ниже.
Шаг 6 — Готово!
С помощью описанного выше руководства вы сможете использовать Twilio с функцией облачного кода в Back4App и отправлять сообщения WhatsApp своим выбранным клиентам!